favicon.ico图标的意义:
favicon即为favorites icon的缩写。顾名思义,其代表了网站特有的主题形象标签。ico图标显示在浏览器标签页、收藏夹、地址栏等显要位置,让用户以图标的方式区别不同的网站。因此,为网站打造一个独一无二的ico图标是网站走向成功的第一步。搭配图片转圆角工具来使用,可以快速实现圆角ico图标。
然而对于没有图片处理经验的人而言,将jpg/png/webp/bmp等常用图片格式转换成ico图标其实是一件比较复杂的问题,因为ps图片处理软件太过于专业,不一定会使用;并且还要下载并安装软件,过程非常繁琐。因此实现了一个在线的图片转ico图标工具,使用起来非常的简单方便。

首先分享一下在线图片转ico图标工具的地址:
图片转ico图标Pro版:->-> 在线图片转ico图标工具Pro版
这里是简约版的地址:->-> 在线图片转ico图标工具简约版
该butterpig在线图片转ico图标工具的优势主要包括以下几点:
1.高清转换算法:采用自研的图片转ico图标算法,最大可能的保留了原图的细节,使得生成的ico图标清晰度优于其他在线转ico工具。
2.强大的预览操作:支持在线对上传的图片进行缩放裁剪,并在实际情境中进行效果预览,使得图片的选取和转换更加得心应手。
3.常用格式全支持:支持将JPG,PNG,GIF,WebP,BMP等常用格式的图片稳定转换为ico图标,且生成的ico图标支持输出为ico、png、jpg格式图片。
4.没有繁琐的步骤:无须注册登录或者关注公众号等繁琐营销捆绑,实现开箱即用,专注于图片转ico图标功能本身,使用便捷。
5.极致的转换速度:通过纯网页前端代码完成图片转换ico图标工作,无需将图片上传至服务器端,瞬间完成转换,极大提高了流程效率。
6.安全的隐私数据:通过纯网页前端代码完成图片转ico图标工作,全过程在用户端浏览器本地化完成,不存在隐私泄露等安全问题。
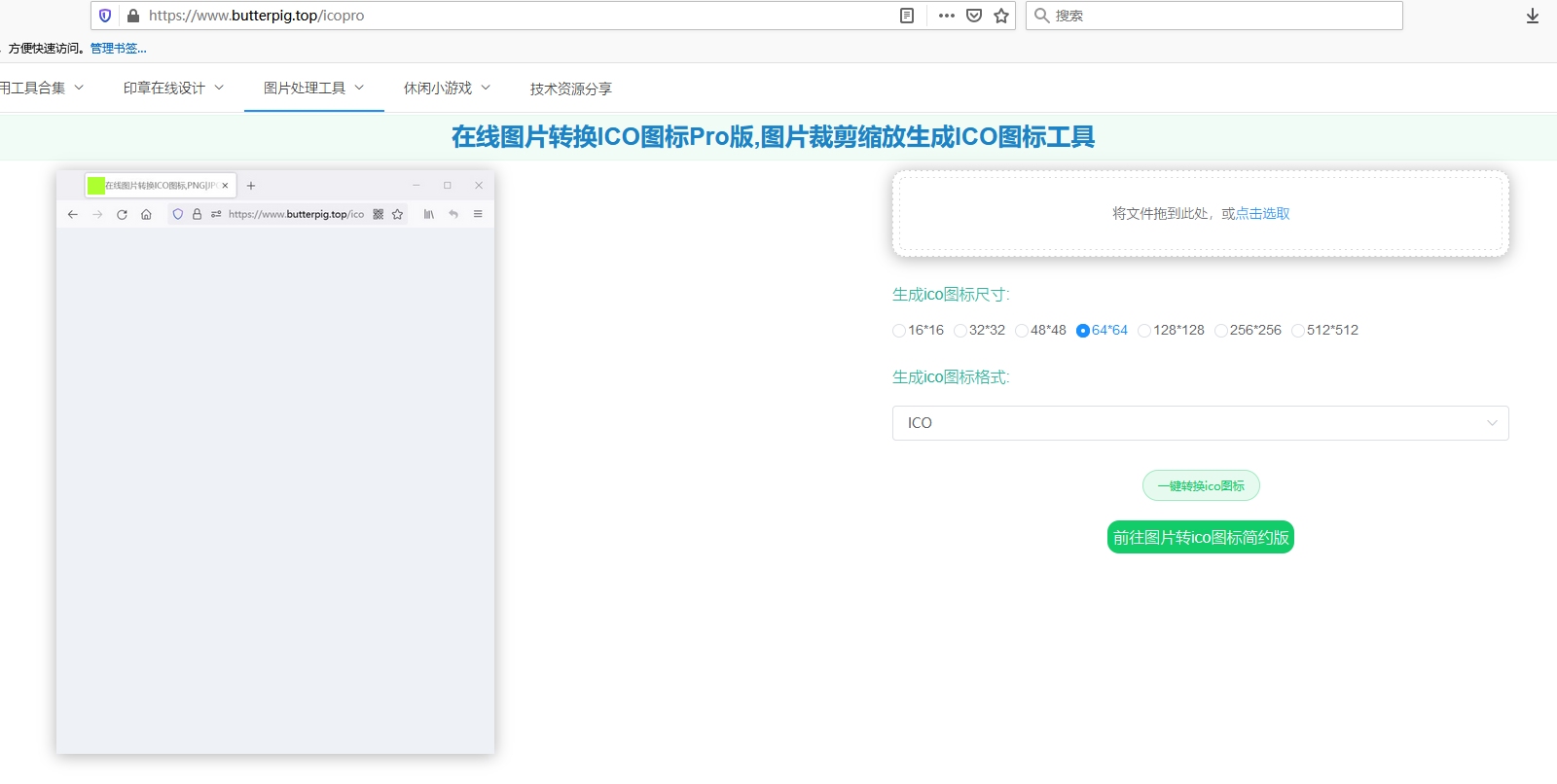
下面介绍一下图片转换ICO图标Pro版的使用步骤:
一、点击或者拖拽到上传框中,即可上传你要转换的图片,直接将新图片拖入上传框即可更换图片。目前已知支持jpg、png等多种常见的图片格式,如果上传图片并转换ico图标成功,则代表支持该格式。
二、此时预览框中会出现刚刚上传的图片,可以任意缩放拖拽裁剪框,选择你想要截取并转换ico图标的区域。在拖拽缩放裁剪框的过程中,左上方会有ico图标效果的实时预览。
三、选择需要生成的ico图标的尺寸,主要提供宽高为16、32、48、64、128、256、512的尺寸以供选择。通常的ico图标基本都是32、64或者128像素的。
四、选择转换生成的ico图标的文件格式,默认的格式是.ico,并且有.jpg和.png格式可以选择。需要注意的是,ico图标一般都是背景镂空透明的图形,只有.ico和.png格式支持透明背景的图片。而.jpg格式的图片本身是不支持的。
为什么图片生成ico图标之后清晰度降低?
其实图片转换后的ico图标清晰度是否发生剧烈变化,和原图片本身的尺寸大小和清晰度都有很大的关系,假如你的图片本身是宽高为60006000的尺寸,要把他转换成宽高6464的ico图标文件,清晰度保持不变是根本不现实的。因为60006000个像素点能容纳的图片细节比6464个像素点多得太多了。就像一个盆子里可以装6000乘以6000颗豆子,另一个盆只能装64乘以64颗豆子,这容量是没法比的。所以如果原始图片的尺寸很大,图片在缩小的过程中,细节肯定会大量损失,生成的ico图标清晰度会急剧降低的,因为ico图标的尺寸都很小,无法容纳原始大大尺寸图片中的细节。不过本站的图片转ico图标工具所使用的算法已经尽量争取保留大图片中更多的细节信息了。